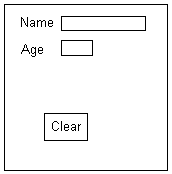
Eg: To clear all fields within the form
<html>
<head>
<script type = "text/javascript">
function clear()
{
document.getElementById("myform").reset()
}
</script>
</head>
<body>
<form id = "myform">
Name <input type = "text" id = "textname" size = 20> <br>
Age <input type = "text" id = "textage" size = 20> <br>
<br>
<input type = "button" id = "mybutton" value = "clear" onclick= "clear()">
</form>
</body>
<html>
Output:
reset(): It is a java script predefined method, this method will clear all the fields of given elements.
<form>...</form>: This element is representing the total html webpage.
Dropdown list control: When ever we want to display multiple items to the user we can use drop down list control.
To create drop down list control we use select tag: "<select>"
To create an item, within the dropdown list control we can use a tag called "<option>"
Every item of the drop down list control will be representing with one index value, first item value will be '0' and second item index value will be '1' and last item index value will be 'size-1'.
Syntax: To create html dropdown list control:
<select Id = "Idvalue">
<option> Item value 1 </option>
<option> Item value 2 </option>
<option> Item value 3 </option>
</select>
Onchange(): This event will fire or execute when user is selecting an item of the dropdown list control.
Eg: for dropdown list control:
<html>
<head>
<script type = "text/javascript">
function favbrowser()
{
var a = document.getElementById("mylist")
document.getElementById("mytextbox").valu = a.otions[a.selectedIndex].text
}
</script>
</head>
</body>
<form id = "myform">
select your browser <select id = "mylist" onchange= "favbrowser()">
<option> Internet Explorer </option>
<option> Mozilla </option>
<option> Opera </option>
<option> Netscape </option>
<select>
<br>
<br>
Your selected browser is <input type = "text" id = "mytextbox" size = 20/>
</form>
</body>
</head>
Table: Whenever we want to represent the data in rows and colomns format within the html document we can use table control.
To create a html table control, we can use tag called "<table> and </table>".
To create a row we can use "<tr>...</tr>"
To create a cell we can use a tag called "<td>...</td>"
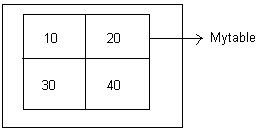
Eg: For html table
<html>
<body>
<table id = "mytable" border = "1">
<tr>
<td>10</td>
<td>20</td>
</tr>
<tr>
<td>30</td>
<td>40</td>
</tr>
</table>
</body>
</html>
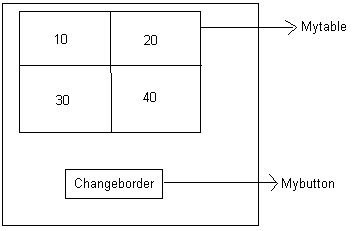
Eg: To change the border of table dynamically/ondemand
<html>
<head>
<script type = "text/javascript">
function change()
{
document.getElementById("mytable")
}
</script>
</head>
<body>
<table id = "mytable" border = "1">
<tr>
<td>10</td>
<td>20</td>
</tr>
<tr>
<td>30</td>
<td>40</td>
</tr>
</table><br>
<br>
<input type = "button" value = "change border" onclick= "change()">
</body>
</html>
Cell padding: It is a property/attribute of html table control.
This property is representing the space between call border and cell content with the pixels.
Cell Spacing: It is a property of table control, it is representing the space between with the pixels.