getElementByName(): It is amember method of document object.
Using this method we can access html elements with the help of name.
html text box control: To create a html text box control we will use input tag, it is a input control & we will use an attribute called type = "text"
Eg: <input type = "text" Id = "mytextbox" size = 20/>
Eg: For getElementsByName():
<html>
<head>
<script type = "text/javascript">
function getElements()
{
var x = document.getElementByName("mytextbox")
alert("number of elements aare " +x.length)
}
</script>
</head>
<body>
<input type = "text" name = "mytextbox" size = 20/> <br> <br>
<input type = "text" name = "mytextbox" size = 20/> <br>
<input type = "text" name = "mytextbox" size = 20/> <br>
<br>
<input type = "button" Id = "mybutton" value = "How many elements " onclick= "getelements()"/>
</body>
</html>
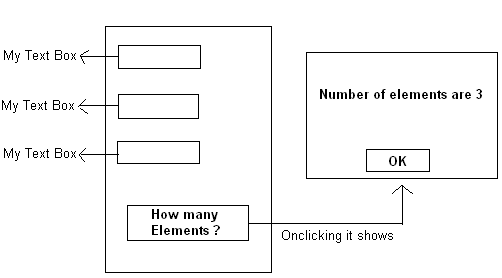
Output:

Eg: for getElementByTagName():
getElementByTagName(): It is a member method of document object.
Using this method we can access html elements with the help of tag name.
Prog:
<html>
<head>
<script type = "text/javascript">
function getElements()
{
var x = document.getElementByName("input")
alert("number of elements aare " +x.length)
}
</script>
</head>
<body>
<input type = "text" name = "mytextbox" size = 20/> <br> <br>
<input type = "text" name = "mytextbox" size = 20/> <br>
<input type = "text" name = "mytextbox" size = 20/> <br>
<br>
<input type = "button" Id = "mybutton" value = "How many elements " onclick= "getElements()"/>
</body>
</html>
Output: same as above output
check box control: Whenever we want to give multiple options to the user we can use check box contrl. In html check box is also a input control.
Eg: To create box control:
<input type = "checkbox" Id ="mycheck"/>
Radio button control: Whenever we want to give single option among multiple options we can radio button control.
Eg: To create radio button control:
<input type = "radio" Id ="radio1"/>
Checked Property: It is a common property. It can represent either true value or false value.
If user is selected radio button control or check box control then that concern control checked property will be assigned as true value.
If user is unselected radio button control or check box control then that concern control checked property will be assigned as false value.
Eg: For check box Control:
<html>
<head>
<script type = "text/javascript">
function check()
{
document.getElementById("mycheck").checked = true
}
function uncheck()
{
document.getElementById("mycheck").checked = false
}
</script>
</head>
<body>
<input type = "checkbox" Id = "mycheck"/>
<input type = "button" value = "check checkbox" onclick= "check()"/>
<input type = "button" value = "uncheck checkbox" onclick= "uncheck()"/>
</body>
</html>
Output: