Eg: To display the date & time of a web page last access:
document.lastmodified: It is a member property of document object, it will return web page last accessed date & time.
<html>
<body>
<script type = "text/javscript">
document.write("The page last updated on " +document.lastmodified)
</script>
</body>
</html>
Output: The page last modified on 12/31/2010 18:31:25
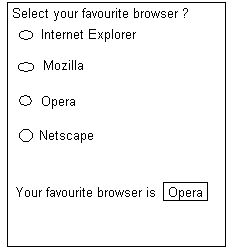
Eg: For radio button control:
Requirement:
<html>
<head>
<script type = "text/javascript">
function check(browsername)
{
document.getElementById("mytextbox").value = browsername
}
</script>
</head>
<body>
<input type = "radio" value "Internet Explorer" onclick= check(this.value)/> Internet Explorer <br>
<input type = "radio" value "Mozilla" onclick= check(this.value)/> Mozilla <br>
<input type = "radio" value "Opera" onclick= check(this.value)/> Opera <br>
<input type = "radio" value "Netscape" onclick= check(this.value)/> Netscape <br>
Your favourite web browser name is <input type = "text" Id = "mytextbox" size = 20/>
</body>
</html>
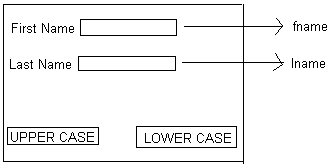
Eg: To convert box text into upper case & lower case on user demand:
Requirement:
<html>
<head>
<script type = "text/javascript">
function uppercase()
{
document.getElementById("Fname").value = document.getElementById("Fname").toUpperCase()
document.getElementById("Lname").value = document.getElementById("Lname").toUpperCase()
}
function lowercase()
{
document.getElementById("Fname").value = document.getElementById("Fname").toLowerCase()
document.getElementById("Lname").value = document.getElementById("Lname").toLowerCase()
}
<body>
First Name <input type = "text" Id = "Fname" size = 20/>
Last Name <input type = "text" Id = "Lname" size = 20/>
<br>
<br>
<input type = "button" value = "Upper Case" onclick= "uppercase()"/>
<input type = "button" value = "Lower Case" onclick= "lowercase()"/>
</body>
</html>